DeepL Write for Magento 2¶
DeepL Write for Magento 2 is an advanced content optimization extension that seamlessly integrates DeepL’s AI-powered writing and rephrasing capabilities into your Magento store. With this extension, merchants can instantly improve, rewrite, and enhance product descriptions, CMS pages, and static blocks directly from the Magento admin panel—supporting multiple languages, tones, and writing styles. Deepl Write for Magento 2 helps store owners ensure consistent, high-quality, and engaging content across their site, streamlining localization and making it easier to maintain a professional online presence.
Interested in Extension Installation Service?¶
Visit our installation service page https://www.extendware.com/magento-extension-installation-service.html for more information
Support¶
Got questions? Feel free to contact us! Support Form.
Installation Procedure¶
Type 1: Zip file¶
Download your extension package from the Download page after purchasing the extension.
Open the extension ZIP file you downloaded and extract it to a directory on your computer using a tool like WinRar, WinZIP or similar.
Upload the extracted files to the app/code/Extendware directory in your Magento installation, maintaining the folder structure. If updating, overwrite the existing files.
Connect via SSH and run the following commands (make sure to run them as the user who owns the Magento files!
php bin/magento module:enable --clear-static-content Extendware_Core php bin/magento module:enable --clear-static-content Extendware_DeeplWrite php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento setup:static-content:deploy
Type 2: Via Composer (recommended)¶
You can freely install, update, and remove Magento 2 extensions using Composer.
Please request your private access first via Support Form.
Add the custom repository to the composer.json
composer config repositories.private-packagist composer https://extendware.repo.packagist.com/your-company-name/
Setup authentication
composer config --auth http-basic.extendware.repo.packagist.com token YOUR-PRIVATE-TOKEN
Install the module
composer require extendware/module-deeplwrite
Run the following commands
php bin/magento module:enable --clear-static-content Extendware_Core php bin/magento module:enable --clear-static-content Extendware_DeeplWrite php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento setup:static-content:deploy
User Guide¶
We highly recommend gathering all the below information, before starting the installation.
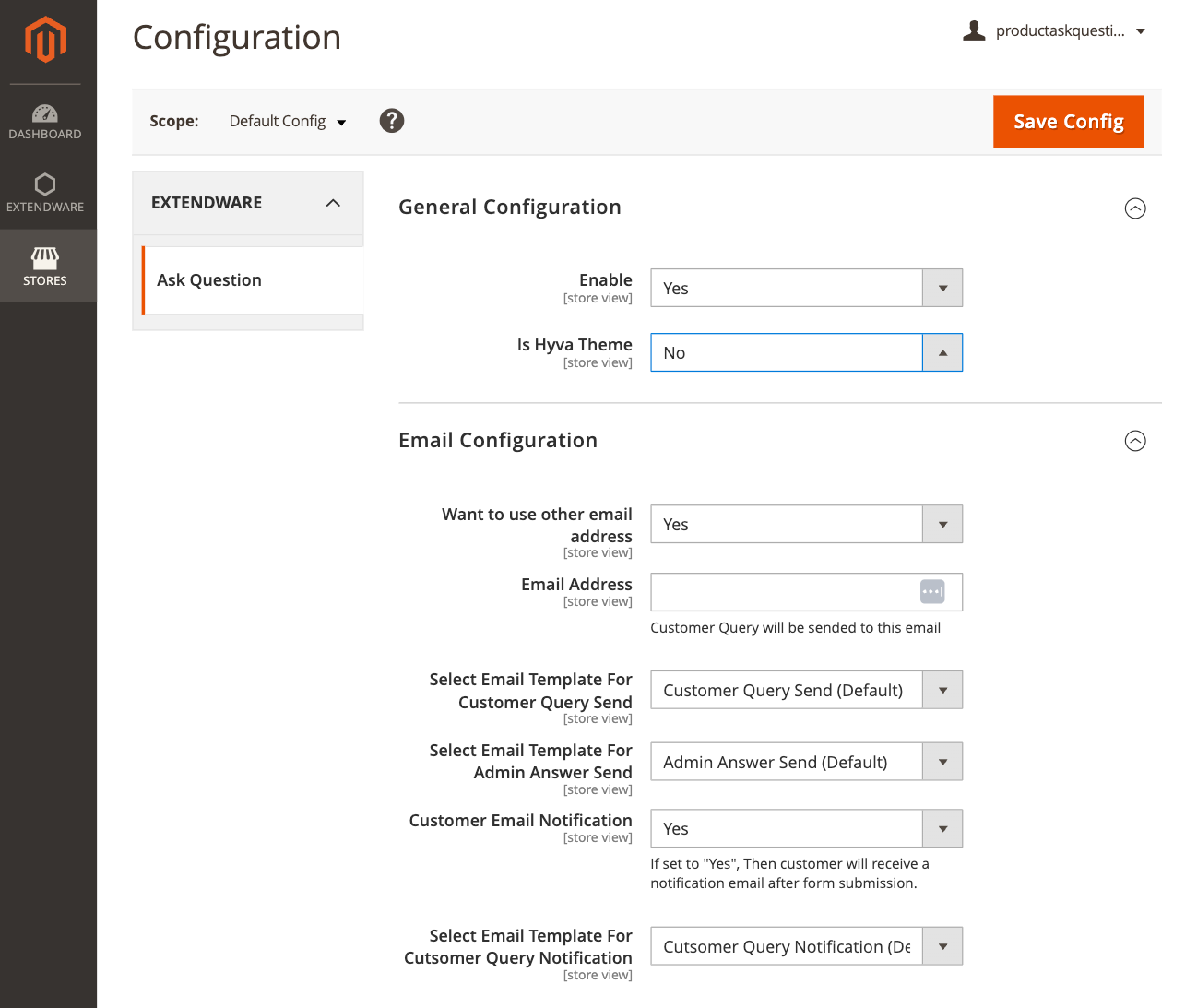
Configuration¶
To configure the extension you need to go to Dashboard → Stores → Configuration → Extendware Menu → Deepl Write → Configuration.

Configuration Overview¶
Enable DeepL Write Integration – Select Yes to activate the DeepL Write extension.
Key – Enter your API key in this field. Currently, DeepL Write only works with the DeepL Pro API.
Show DeepL Write Button in Editor – Display the DeepL Write button in WYSIWYG editors like TinyMCE and PageBuilder.
Show DeepL Write Button for Full Page – Enable a button for full-page content optimization in one click.
Enable Readability Feature – Enable a button to analyze text complexity (e.g., CMS or product descriptions).
Default Tone – Set the default tone for text rephrasing (optional).
Default Writing Style – Choose the default writing style for rephrased content.
Product Attributes To Rephrase – Select which product fields can be rephrased by DeepL Write.
Page Attributes To Rephrase – Select which CMS page fields can be rephrased by DeepL Write.

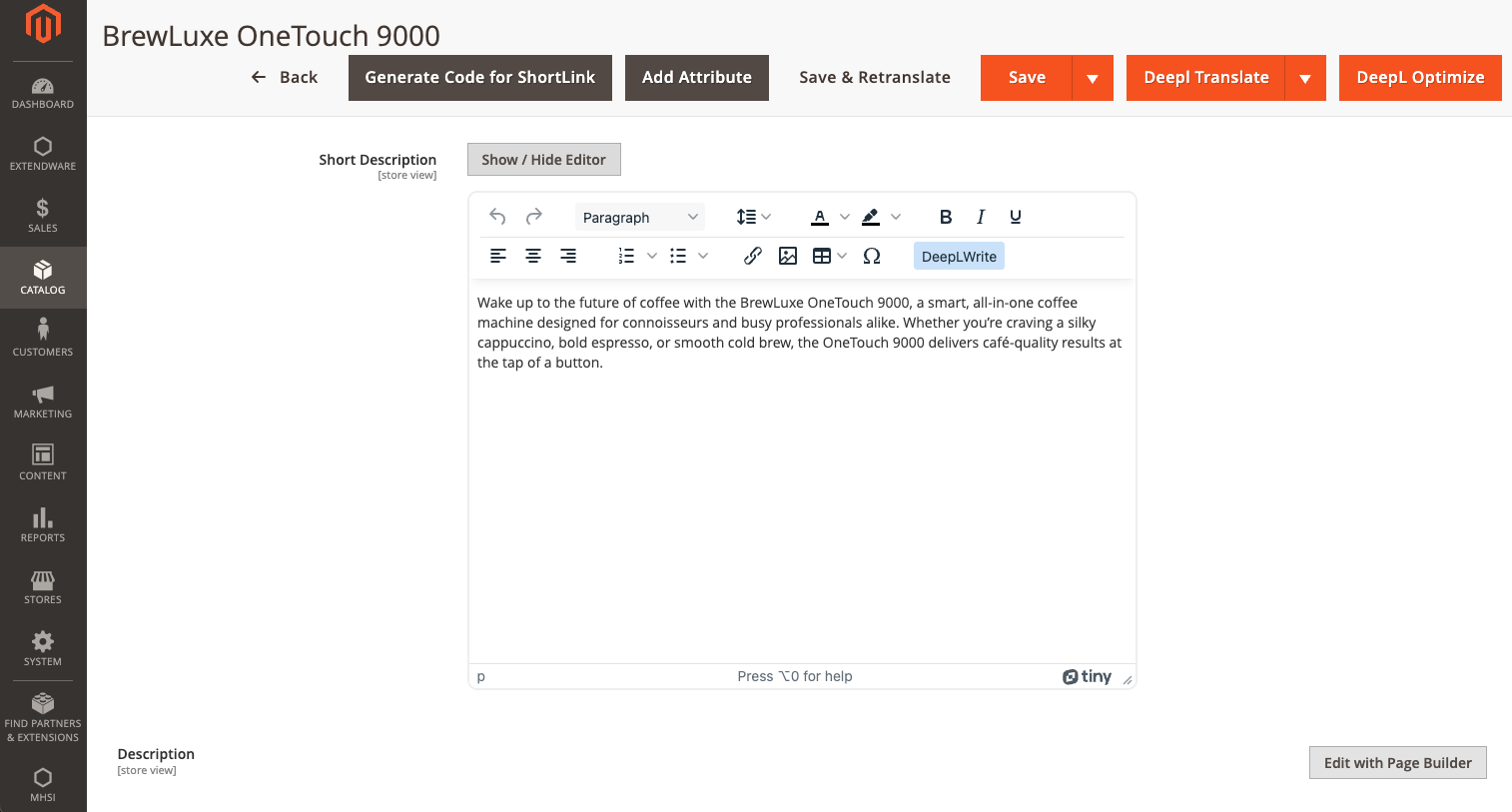
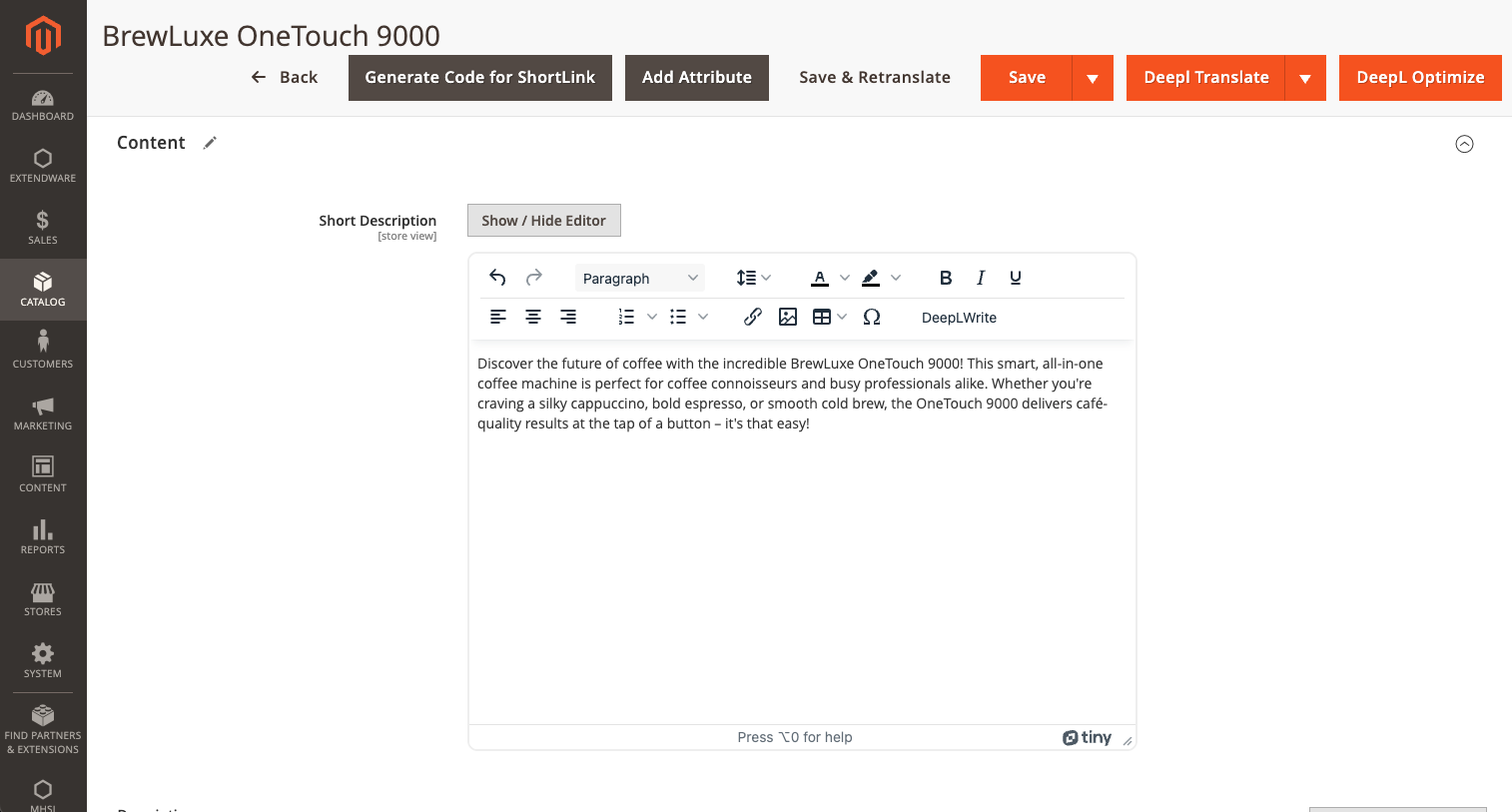
Optimize Content From the Editor¶
Navigate to Catalog → Products and click on any product.
Scroll down to the Content section and click the DeepL Write button.

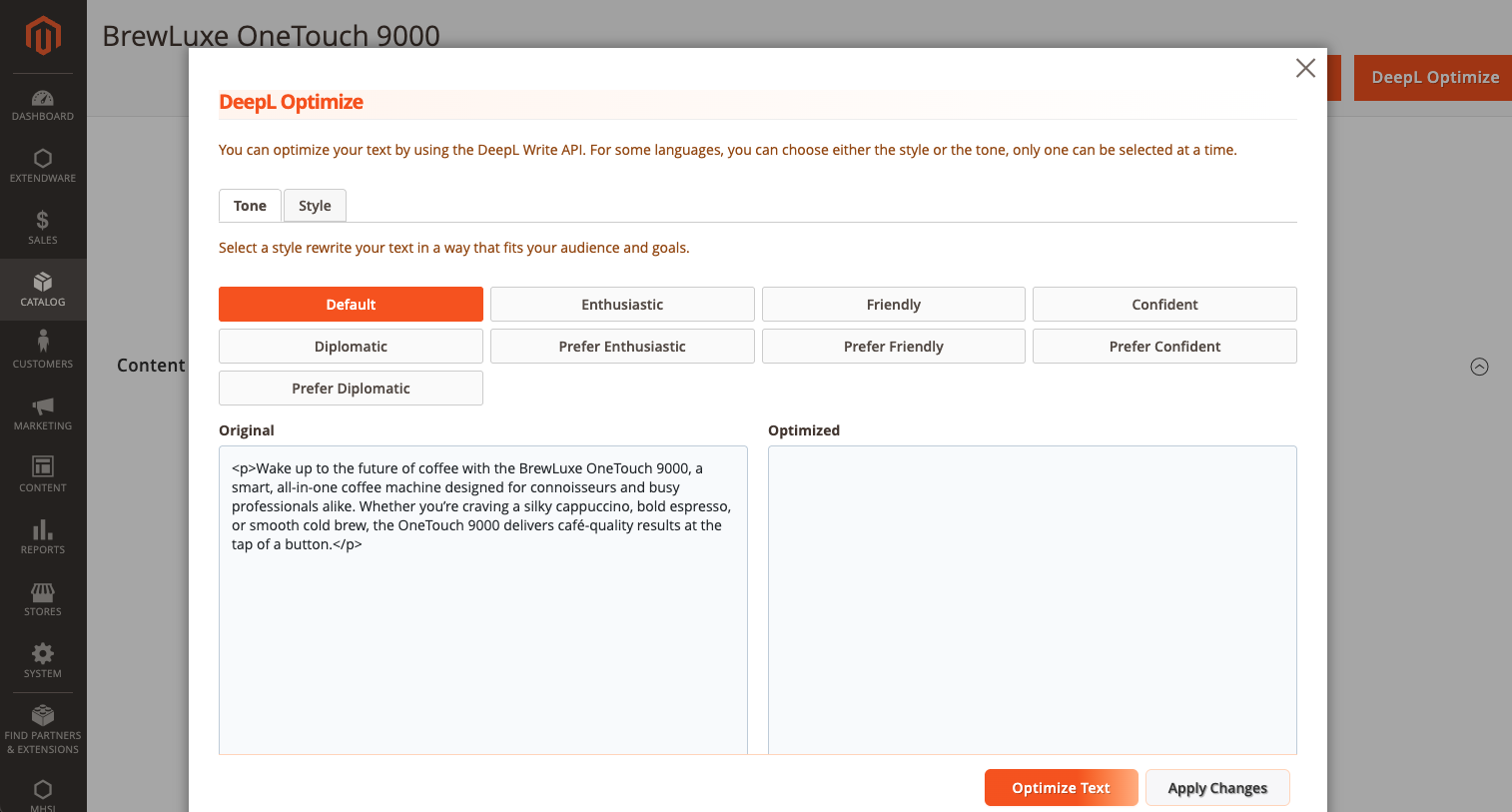
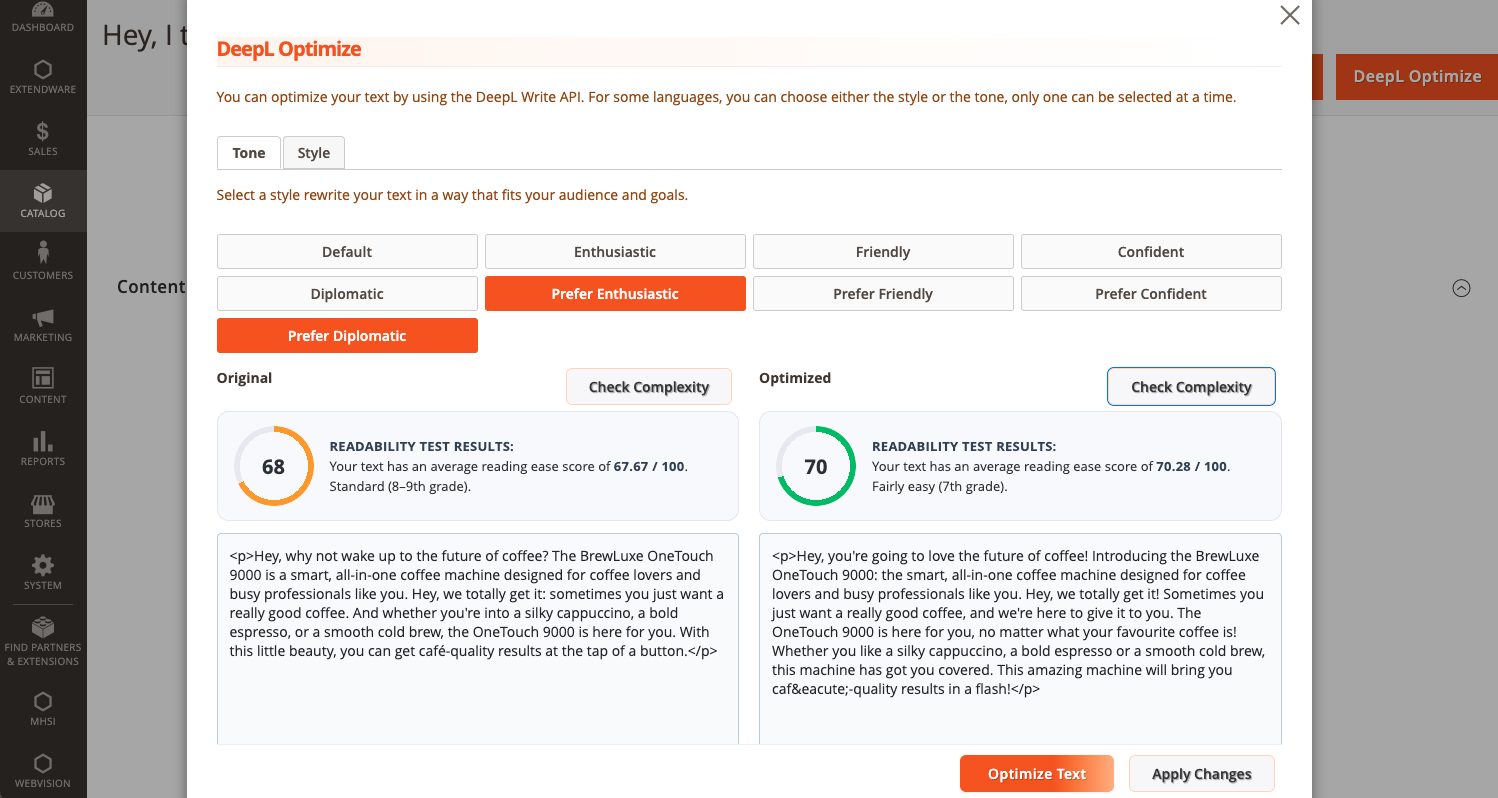
You must choose either a style or a tone for rephrasing. Select the option that best fits your goals.
Writing Style:
Choose a style (e.g., academic, business, casual, simple) to rephrase your text for your target audience.
Theprefer_prefix allows fallback to the default style if not supported for your language.Available options: academic, business, casual, default, simple, prefer_academic, prefer_business, prefer_casual, prefer_simple
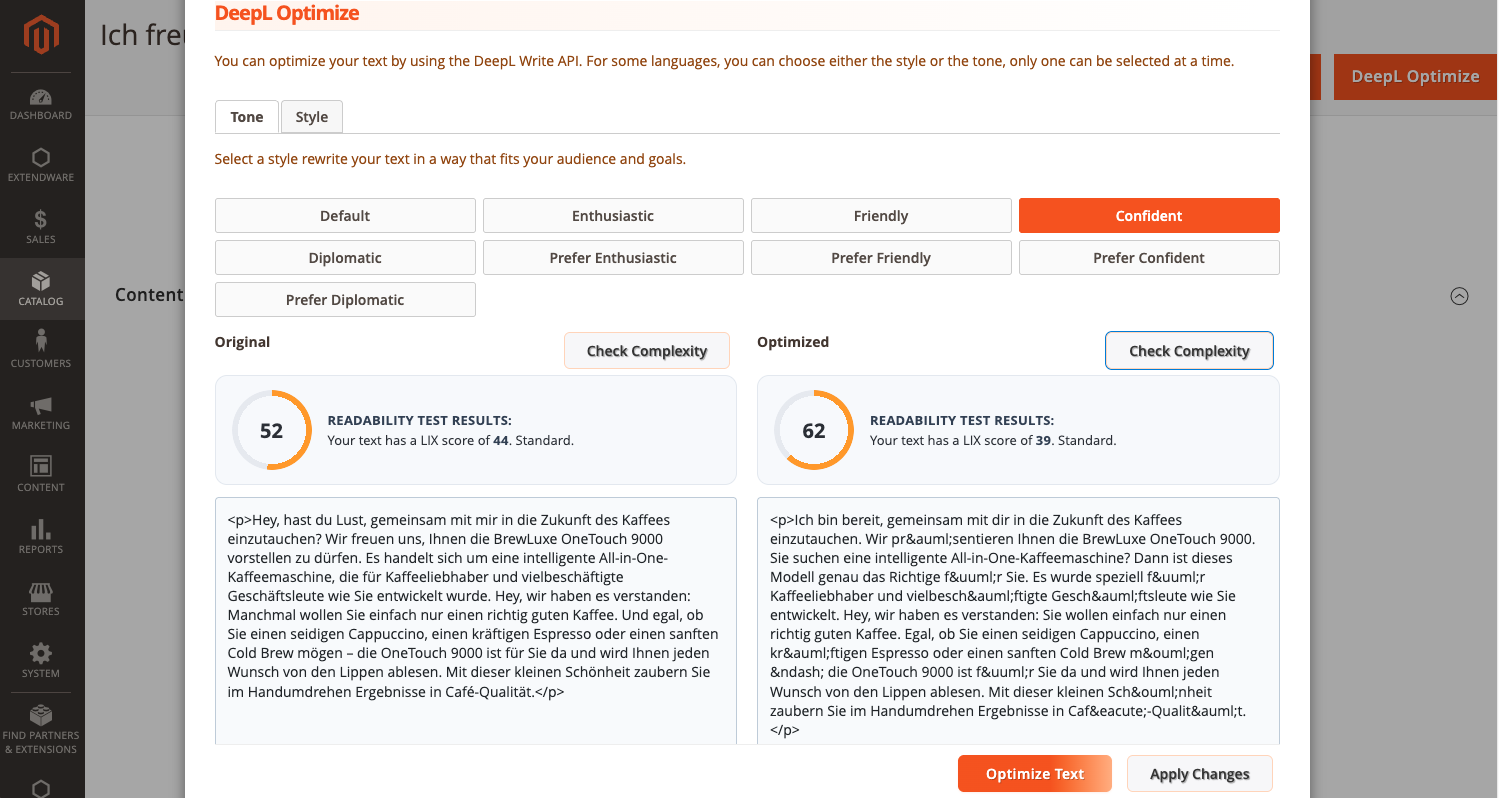
Tone:
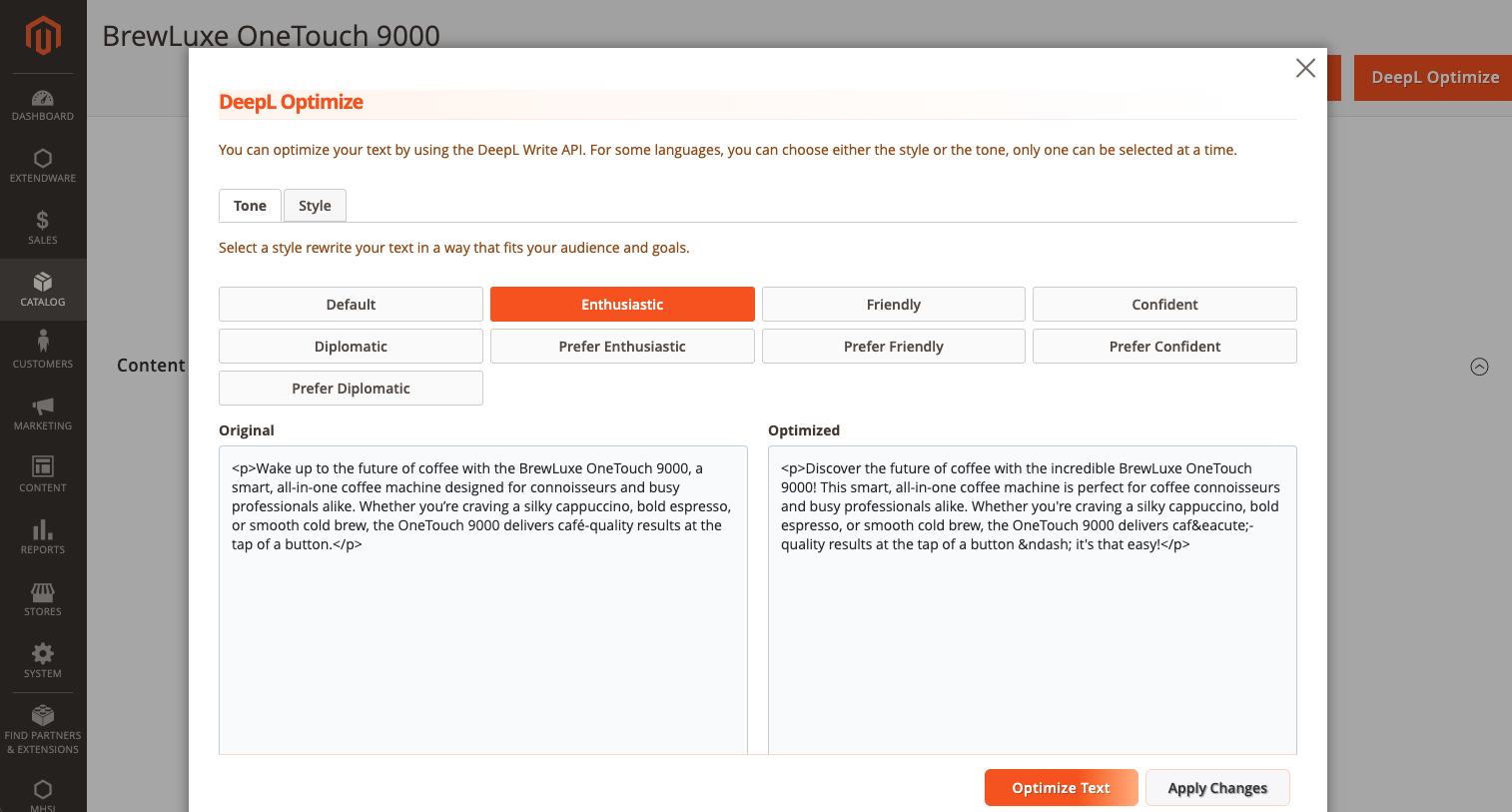
Select a tone (e.g., confident, friendly, diplomatic, enthusiastic) to set the mood of your rephrased text.
Theprefer_prefix allows fallback to the default tone if not supported for your language.Available options: confident, default, diplomatic, enthusiastic, friendly, prefer_confident, prefer_diplomatic, prefer_enthusiastic, prefer_friendly

Now click the Optimize button, and you’ll instantly get the optimized text.

Once you’re satisfied with the results, simply click Apply Changes and the optimized text will be shown in the selected field.

You can simply save the product after the changes are applied.
Full Page Content Optimize¶
At the moment, this option is only available for Product, Block, and CMS Pages.
Simply go to the CMS Page, where you’ll find a DeepL Optimize button at the top of the page.
On click, the selected fields from the configuration will be optimized in a single click.

Text Readability Check¶
This option lets you analyze the complexity of your text based on the store’s language.
Click Check Complexity to instantly view the readability score.
For English stores (locale en_XX), readability is measured using the Flesch Reading Ease formula.

For German stores (locale de_XX), readability is measured using the LIX Index.

Note: Make sure your store locale is set correctly to get accurate results.
Note¶
Currently, the API does not provide support for HTML content. We have implemented measures to ensure compatibility; however, there is a possibility that some content may not be fully optimized, which could impact styling. We recommend experimenting with the full-page option on the staging/developing site before applying it to your live site.
DeepL Write works only with a DeepL Pro API key. Without a valid DeepL Pro subscription and API key, the extension’s features will not function. Please ensure your API credentials are active and correctly configured.
Changelog¶
All notable changes to this project will be documented in this file.
[1.0.1]¶
Added¶
Implemented new DeepL rephrase modal with built-in complexity checker.
Added Flesch-Kincaid and LIX score calculation based on store language.
Integrated Magento i18n translation for all UI labels and descriptions.
Added dynamic gauge display with color-coded readability score.
Modal supports tone/style selection and optimized text preview.
[1.0.0]¶
Added¶
First release
